Ha megugrottad az első akadályt, és sikerült tetszetős, bizalmat ébresztő külsőbe öltöztetni a honlapod, akkor már óriási lépést tettél a siker felé. De ennél sokkal többet is elérhetsz a színek és a formák segítségével. Kézbe veheted az irányítást, és a neked tetsző irányba terelheted a felhasználó figyelmét.
A választékos stílus csak az egyik eleme a tudatos vizuális kommunikációnak. Pusztán azért, mert egy honlap harmonikusan néz ki, még nem feltétlenül járul ahhoz hozzá, hogy az érdeklődőkből vásárlók legyenek. A szép honlap szükséges, de nem elégséges a felhasználók meggyőzéséhez. A hangulat megteremtése mellett, a figyelem irányítása az egyik legfontosabb webdesigner feladat.
A weboldalak világában az egyik legértékesebb erőforrás a figyelem. Az ingerek folyamatosan bombázzák a felhasználókat, és óriási a kísértés, hogy tovább kattintsanak egy még érdekesebb, még izgalmasabb tartalom reményében. A legtöbben szórakozottan ülnek a képernyő vagy a telefon képernyője előtt, és még akkor is ezer más dologra figyelnek, ha egy konkrét kérdés miatt nyitották meg a böngészőt.
1. Ragadd meg és vezesd a felhasználó figyelmét
Az internet nem a megfeszült koncentrációról, hanem a barangolásról szól. Erőfeszítés nélküli, szórakoztató információszerzésre vágyunk, benyomásokra, és élményekre. Ezért kell minden egyes weboldalon a szövegek tagolásával, a vizuális hangsúlyokkal és az illusztrációkkal minél könnyebben fogyaszthatóvá tenni az információkat.
Az egyoldalas website-ok maximálisan kihasználják a vizuális lehetőségeket, és a figyelmet biztos kézzel irányítják. Az egérrel lefelé görgetve pontosan abban a sorrendben tálalják az információkat, ahogyan arra a felhasználónak szüksége lehet. Közben képek és ábrák úsznak el a szemünk előtt, hogy eszünkbe se jusson megszakítani az olvasást. Az ilyen weboldalakat storytelling típusú vagy parallax (szkrollozásra lefelé gördülő) weboldalaknak is nevezzük.

A példa egy mesekönyv promóciós oldalát mutatja be.
2. Használj tartalmi blokkokat
Az internetes olvasás vizsgálatok azt mutatták, hogy az egyik legkönnyebben és leggyorsabban feldolgozható forma a cím + kép + bevezető szöveg hármasa. Az oldalt böngésző üzemmódban olvassuk, azaz átfutjuk a címeket és a képeket, és csak az érdekes részeknél olvasunk tovább. A képet a másodperc töredéke alatt érzékeljük, és feldolgozzuk az érzelmi tartalmát is. A kattintás valamelyik linkre már azt jelenti, hogy valami pontosan az érdeklődési körünkbe vág, vagy a problémánknak megfelelő megoldást sejtünk az oldalon.

A cím módosítja a kép értelmezését
3. Készíts könnyen olvasható tartalmat
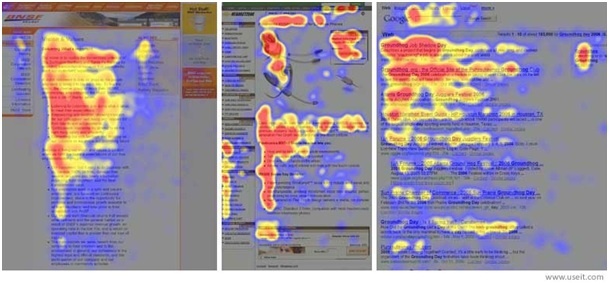
A vizuális hangsúlyokkal, a nagy méretű feliratokkal és a képekkel szinte vezetni lehet a felhasználó tekintetét. Általában egymásba ágyazott F vagy Z mintázatokban futunk át egy internetes oldalt. A weboldalak tervezésekor arra kell törekedni, hogy a legfontosabb információk akkor is eljussanak a felhasználóhoz, ha szórt a figyelme, és nem olvassa át alaposan a teljes szöveget. Az internetes hőtérképen jól látszik, hogy nem folyamatosan olvasunk, hanem egységenként ugrálunk.

A tekintet Z vagy F alakban vándorol a weboldalon
4. Győzd meg a felhasználót
Azokon az oldalakon, ahol az eladás az elsődleges cél, különösen fontos a felhasználók tudatos befolyásolása. Minél erőteljesebb hatást szeretnél gyakorolni, annál kevesebb felesleges link, csábító mellékes információ legyen az oldalon.
Ezeknek a kitüntetett szerepű oldalaknak külön nevük is van, landing page-eknek hívják őket. A jól kialakított landing page-eknek mindig van egy elsődleges céljuk. Például, hogy iratkozz fel egy hírlevélre, add meg az email címed egy ingyenesen letölthető anyagért cserébe, vagy rendelj meg egy szolgáltatást. A kívánt célt általában egy akció gomb megnyomásával lehet elérni.

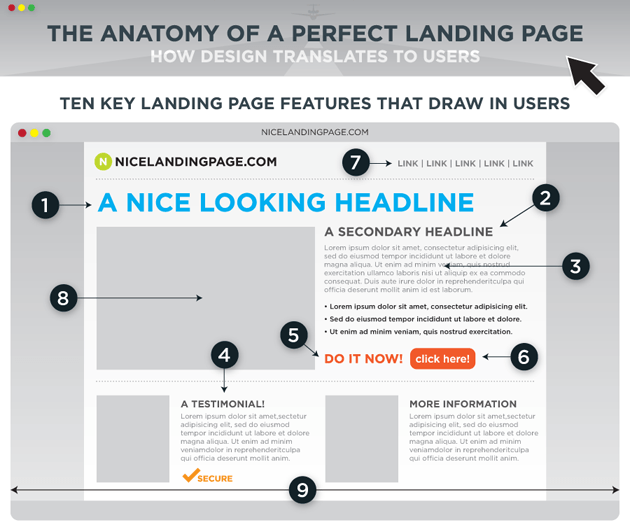
Egy ideális landing page felépítése
Kialakultak azok a szinte már sablonos formák, amelyeket a webdesignerek landing page-ek tervezésekor alkalmaznak. Itt is megfigyelheted a cím, a rövid leírás és az illusztrációs kép hármasát. Maximum két kiegészítő információs blokkot szerepeltess pluszban, amelyeknek elsősorban a bizalom-építés a szerepe. Az ügyfelek dicsérő szavai, vagy egy kiegészítő információ megengedett, de lehetőleg ne lehessen elnavigálni máshová.
A tapasztalat ugyanis azt mutatja, hogy az így kialakított oldalak esetén kattintanak a legtöbben a „nagy piros gomb”-ra.
A színek, a formák, a képek és a grafikai eszközök nem csak a kifinomult stílus megjelenítésére alkalmasak, hanem fontos szerepük van az érdeklődők meggyőzésében is. Aknázd ki a vizualitásban rejlő erőt és alkalmazd a fenti lépéseket tudatosan.
 Kocsis Kata
Kocsis Kata
programtervező matematikus,
webdesigner oktató


Vélemény, hozzászólás?